Программа: Adobe Photoshop
Практика
Автор: Pulse
Источник: http://emdiart.ru
Буквально недавно поступила просьба о написании урока по поводу оптимизации изображений (более часто используемых форматов при сохранении в photoshop'е). Признаюсь, этот урок дался мне сложно  , потому как старалась учесть всевозможные способы сохранения и, собственно, самой оптимизации. Надеюсь, данное пособие пойдёт на пользу и вы подчерпнёте для себя что-то новое.
, потому как старалась учесть всевозможные способы сохранения и, собственно, самой оптимизации. Надеюсь, данное пособие пойдёт на пользу и вы подчерпнёте для себя что-то новое.
Для начала, выясним, что же такое "оптимизация".
Понятие широкое, но для конкретной программы - довольно одностороннее.
Простым языком, оптимизация представляет из себя некий процесс, при котором часть информации, заключённая в картинке, удаляется. Поэтому вес (размер) файла уменьшается.
Здесь я расскажу подробно о трёх форматах (и подформатах) оптимизированной пиксельной графики - о jpg, png и gif, а также охвачу остальные наиболее известные форматы более поверхностно, для ознакомления.
Общее
Что греха таить, я всегда пользуюсь "Сохранить для веб и устройств..." (File – Save For Web... а также комбинация клавиш "Alt + Shift + Ctrl + S").
После вывода на монитор окна сохранения, с которым нам предстоит работать в этом уроке чуть ниже, можно сразу кликнуть "сохранить", воспользовавшись стандартными настройками, выставленными по умолчанию.
Для более качественного результата всё-таки лучше пользоваться своими собственными, выставленными вручную, настройками. И чем меньше вес изображения на выходе получится, тем лучше. Представим обычную аватару, весом в 100 кб, допустим. А теперь поместим нашу аватару в профиль всем форумчанам. За стандартную единицу постов на форуме возьмём 30 штук. Итого - 30 аватарок на странице. Если каждая из них будет прогружена примерно за секунду, то загрузка всей страницы завершится намного быстрее, чем если бы загрузка каждой картинки в отдельности занимала бы около 10 секунд (при условии, что аватара весила бы больше). Может возникнуть мнение, что со скоростью интернета сейчас у многих проблем нет, и вообще сейчас эпоха LAN'a, ADSL, выделенок и спутников с вай-фаями. Соглашусь. Но не стоит забывать и о людях, у которых нет возможности провести себе выделенку, или приконнектиться по ADSL. Не будем, граждане, забывать о модемщиках, включая телефонных. Сама часто посещаю наш форум со смарта, когда нахожусь за городом.
Поэтому не стесняемся уменьшать изображения для быстрой прогрузки. Хочется заметить, что начинающие дизайнеры не обращают внимания на вес того же лого, или фона. И зачастую невозможно дождаться полной загрузки страницы из-за гигантских картинок. Это им огромный минус за скудные знания в области оптимизации. Лучше уменьшить или кадрировать нужную иллюстрацию, чем без обработки ставить её в стиль. 
Кстати, если есть необходимость, можно отредактировать размер картинки в меньшую сторону. При этом пиксели изображения изменяются, сжимается большая часть информации файла и сильно ухудшается качество - чёткость. И не всегда этот факт можно исправить резкостью. Происходит смена сетки, интерполяция, о которой можно прочесть в соответствующем уроке
К этому варианту лучше прибегать очень редко в случае крайней необходимости. Гораздо разумнее использовать кадрирование (урок), либо изначально подстраивать необходимый размер.
Для быстрой оптимизации можно пользоваться специальными плагинами или программами. Например, Image Optimizer.
JPG (JPEG/jfif/JPE и так далее)
Википедия: "Файлы, содержащие данные JPEG, обычно имеют расширения .jpeg, .jfif, .jpg, .JPG, или .JPE. Однако из них .jpg самое популярное расширение на всех платформах. MIME-типом является image/jpeg.Алгоритм JPEG позволяет сжимать изображение как с потерями, так и без потерь (режим сжатия lossless JPEG)"
Очень капризный формат, но чаще других используемый.
В чём состоит его капризность? При определённых настройках, а также энном размере холста, сей формат начинает давать артефакты, которые визуально портят качество изображения.Свернутый текстЧто такое артефакты? В результате использования сильной jpeg-компрессии, на изображении появляются искажения.
Снова обратимся к Вики, она даёт наиболее полное представление:
"При большом коэффициенте сжатия артефакты представляют собой прямоугольные поля одного цвета, которые могут принимать довольно крупный размер в одноцветных областях изображения. Также они снижают чёткость."
Как выглядят артефакты?
Посмотрите, как выглядит изображение при сохранении с максимальными настройками и та же картинка, но при сохранении с большим сжатием:>
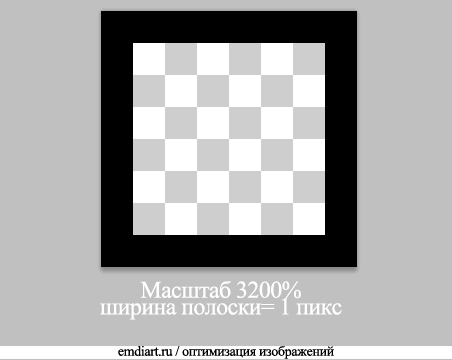
Увеличим изображение для наглядности.
Квадратичность пикселей явно бросается в глаза.
Попробуем избавиться от неё (насколько это возможно) и используем наиболее известный метод в этой ситуации.
Для начала избавимся от цветовых искажений.
Дублируем текущий слой с картинкой (Ctrl+J).
Далее: Фильтр - Шум - Медиана (Filter - Noise - Median), радиус выставляем в пределах 2-3 пикселей. Перейдём во вкладку слои (Layers) и применим разытие по Гауссу (Фильтр - Размытие - Размытие по Гауссу / Filter - Blur - Gaussian Blur), затем начинается немного творческий процесс: нужно подобрать такие значения, чтобы исчезла большая часть цветовых деффектов.
Лучше, правда?
Теперь избавляемся от "квадратиков" - нежелательных одноцветных областей.
Для продолжения нам необходимо создать паттерн:
Прозрачный новый документ (Ctrl+N) 8x8 пикслей. В палитре цветов выставляем чёрный цвет (или жмём по клавише D), а затем берём инструмент "карандаш" (Pen) (или воспользуемся горячей клавишей B) и чертим вот такой квадрат:
Выделяем всё изображение (Ctrl+A) и следуем в Редактирование-Определить узор (Edit-Define Pattern), называем, сохраняем.
Закрываем этот файл без сохранения - Ctrl+W (конкретно он нам больше не пригодится).
объясняю суть дальнейших действий:
программа при компрессии делит изображение блоками. Как можно догадаться, размер блоков = 8х8 пикселей. К каждому сжимаемому блоку применяется специальный алгоритм. Он убирает часть информации и, как следствие, получаются искажения. Яркость блоков получается разной, поэтому мы можем наблюдать артефакты (из-за несостыковки их друг с другом). В одном из сторонних уроков прочла руководство, в котором настоятельно советовалось в таких случаях прибегать к фильтру "размытие" ( Blur) или снача создать маску выделения стыков этих самых блоков (границы стыков) и целенаправленно размывать эти швы, а не всю картинку целиком.
Итак, после того, как мы создали паттерн, создаём новый слой на нашей основной картинке (Ctrl+Shift+N) и заливаем его тем самым паттерном (Редактирование-Заливка (Edit-Fill) Ctrl+f5), выбираем "регулярный" и ищем наш квадратик, недавно созданный. Кликаем ОК.
Теперь необходимо выделить сетку. Зажимаем клавишу Ctrl и кликаем по миниатюре слоя с паттерном. после того, как сетка выделится, отключим видимость этого слоя (снимем "глазик")
Активируем слой с овновной картинкой и нажимаем Ctrl+J для того, чтобы скопировать выделенные области.
Создаём новый слой и вставляем скопированные элементы: Редактирование - Вставить. Активируем этот слой и применяем к нему размытие по Гауссу (Filter - Blur - Gaussian Blur). Вариирование радиуса от 0,5 пикс до пикселя. Всё зависит от исходника.
Можно, конечно, попрактиковаться со значениям матрицы в Custom, если не устраивают размытия, и с блокировкой прозрачности в слоях - но это крайние меры.
Можно также подправить резкость.
Сравним?
>
Разница ощутима. Но тем не менее, картинка остаётся не такой чёткой, как первый вариант, сохранённый с максимальными настройками.
Кстати, если на изображении есть шумы - можно воспользоваться этим же способом, напоследок применив Шум - Уменьшить шум (Filter > Noise > Reduce Noise). Настройки:
Интенсивность (Strength) – светимость шума по всем каналам.
Сохранить детализацию (Preserve Details) – детализация изображения, всевозможные контуры, например волосы. При значении 100 - сохраняется наибольшая детализация изображения.
Уменьшить цветовой шум (Reduce Color Noise) – Цветные пикселы, возникшие случайно, удаляются.
Повысить резкость деталей (Sharpen Details) – Резкость. При уменьшении шума картинка становится менее резкой.
Удалить артефакт JPEG (Remove JPEG Artifacts) – удаление тех самых нежелательных стыков.Помимо всего прочего, для возвращения изображения к фактически первоначальному, девственному состоянию, можно пользоваться мощными плагинами из лаборатории Топаза (аля Topaz DeJPEG), или, к примеру, Alien Skin Image Doctor
Вот, что получилось у меня после применения последнего (максимальные настройки > после удаления артефактов > вариант с фильтром)
>
>
|удал.артефактов
Мы познакомились с тем, как удалить артефакты и шумы, теперь научимся правильно сохранять jpeg, чтобы не допускать подобных инцедентов и не портить качество картинки заранее.
Как сохранять - дело каждого. Кто-то пользуется "сохранить как ...", кто-то "сохранить для веб и устройств...", кто-то просто "Сохранить". Принципиальной разницы нет (по крайней мере, для формата JPG). Рассмотрим все три варианта сохранения.
Сохранить (Save) - В этом случае исходное изображение заменяется на изменённое и сохраняется в том же месте на вашем компьютере в том же формате, что и исходное. К сожалению, об оптимизации с этой функцией речи не идёт.
Сохранить как... (Save as...)
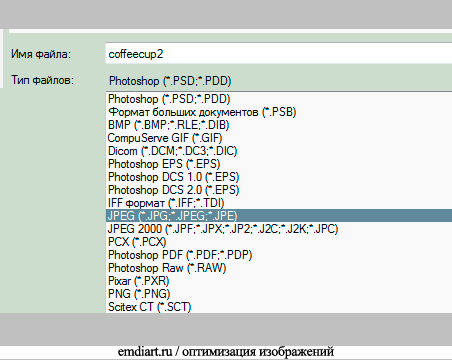
Введя в окне название файла и выбрав формат JPG (из списка Format (Формат) этого же диалогового окна ),
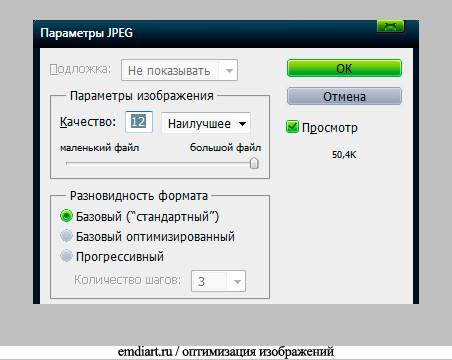
получаем следующее окно:
Качество:
- наилучшее (Maximum). Варьируется от 10 до 12.
- высокое (High). Варьируется от от 8 до 9.
- среднее (Medium). Варьируется от от 5 до 7.
- низкое (Low). Варьируется от 0 до 4.
При сохранении в среднем и низком качестве на изображении появляются артефакты. Всё логично - чем ниже качество, тем больше артефактов.
Ниже, в этом же окне, можно наблюдать три типа сохранения (три формата сохранения JPG):
- базовый ("стандартный") (Baseline («Standard»))
- базовый оптимизированный (Baseline Optimized)
- прогрессивный (Progressive)
На данный момент большая часть браузеров грамотно отображает (без искажений) два типа сохранения формата JPEG: базовый и прогрессивный. Базовый формат выдаёт картинки построчным выводом на монитор, прогрессивный же - за несколько проходов.
Baseline Optimized (Оптимизированный базовый) отличается от Baseline («Standard») (Базовый стандартный) тем, что способ кодирования, называемый кодированием Хаффмана, уменьшает размер картинки, а точнее, её "вес" приблизительно на 5 процентов.
Как уже было сказано, Progressive (Расширенный/Прогрессивный) формат будет выводиться браузером в несколько проходов. На каждом из них картинка будет выводиться целиком. Причём качество будет от прохода к проходу лучше. Роднится с опцией Чересстрочно других форматов.
Перед сохранением, можно найти параметр, под названием Scans (Сканирование или "Развёртка"), он задает число проходов (обычно не используется). Чем выше - тем плавнее будет улучшаться качество картинки. Количество шагов развертки (как раз то самое "Количество шагов" в окне сохранения) задается в списке Scans. Кстати, вес тоже уменьшается, правда, незначительно.
Baseline (Standard) (Базовый стандартный) - это старейший формат JPEG. Поэтому его лучше не использовать.
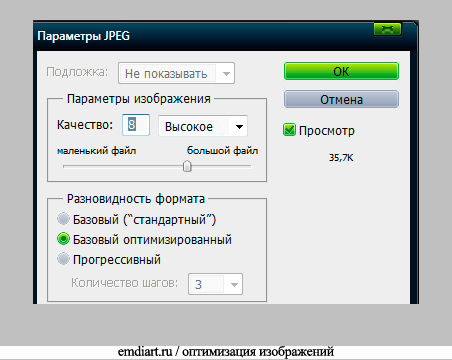
Baseline Optimized (Базовый оптимизированный) - более новый формат (я, к слову, использую его). Качество компрессии намного лучше и потерь, как и артефактов, практически не наблюдается при сохранении даже при среднем качестве.
Сбоку справа (в этом же окне) можно проставить галку "Просмотр", в этом случае, вы будете видеть все изменения качества.
Ну и цвет подложки. Можно выбрать любой, при условии, что фоновое изображение не закреплено:
- основной цвет
- цвет фона
- белый
- чёрный
- 50 % серый
- Natscape серый
- заказная (любой на выбор из палитры)
webcomme.ru:
"Можно использовать команду «Сохранить как...» для сохранения изображений в режимах CMYK, RGB или градаций серого в формате JPEG (*.jpg). JPEG обеспечивает уменьшение размера файла путем выборочного удаления данных.
Можно использовать команду «Сохранить как...» для сохранения изображений в режимах CMYK, RGB или градаций серого в формате JPEG (*.jpg). JPEG обеспечивает уменьшение размера файла путем выборочного удаления данных. С помощью команды «Сохранить для Веб и устройств» изображение можно также сохранить как один или несколько JPEG-файлов.
Формат JPEG поддерживает только 8-битные изображения. При сохранении 16-битного изображения в этом формате, Photoshop автоматически понижает битовую глубину."
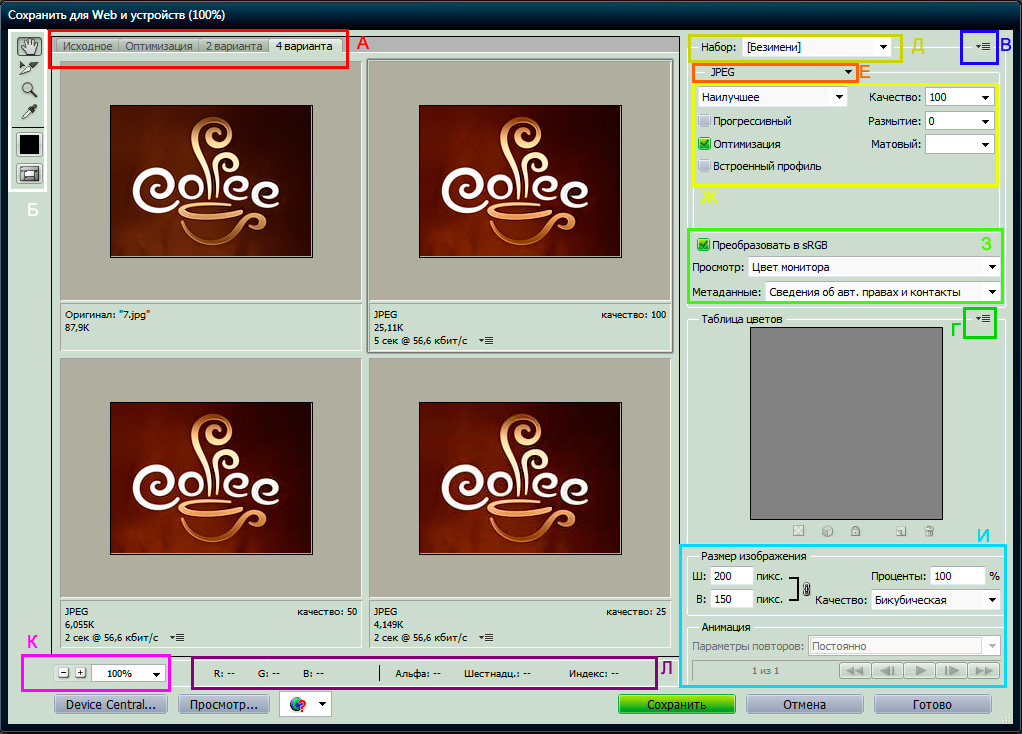
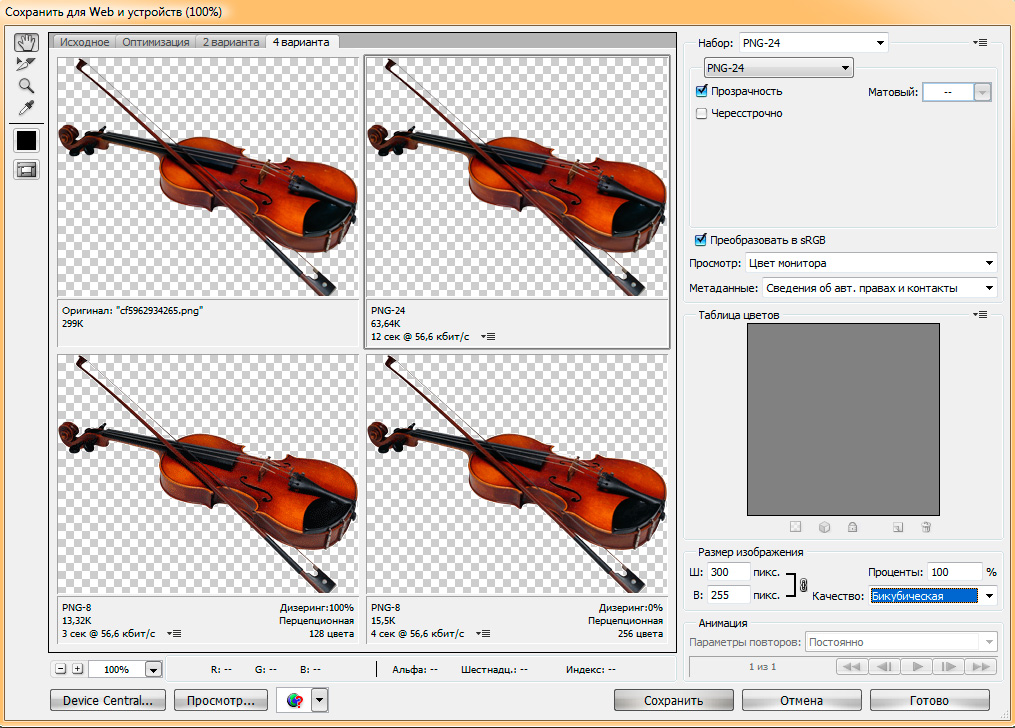
Сохранить для веб и устройств... (Save for web and devices) Ctrl+Shift+Alt+SНа скриншоте вы можете наблюдать диалоговое окно сохранения.
Если вы планируете дальнейшее размещение обработанной картинки в интернете, то лучше выбрать именно эту функцию.
И для оптимизации это также наилучший вариант, так как здесь можно выбрать любой способ сохранения, формат и воотчую зафиксировать все изменения в качестве.
Давайте разберём это окно для сохранения в формате JPG.
Уменьшено: 56% от оригинала [ 1022 x 734 ] - Нажмите для просмотра полного изображенияА - Параметры отображения изображения.
Делится на 4 вкладки: оригинальное (или исходное), оптимизированное (или оптимизация), 2 варианта и 4 варианта.
- Original (Оригинальное или исходное) - выводит только оригинал изображения
- Optimized (Оптимизированное или Оптимизация) - показывает изображение после любой выбранной оптимизации
- 2-Up ( 2варианта) - выводит оригинал картинки с его оптимизацией (картинкой, которая претерпела сжатие)
- 4-Up (4 варианта - на скриншоте) - оригинал изображения рядом с тремя вариантами оптимизации (от высокого качества - к низкому).Б - панель инструментов сохранения.
- инструмент "рука" (Hand) - служит для перемещения масштабированной картинки в активном окне. В остальных окнах автоматически выполняется синхронное перемещение.
- "выделение фрагмента" (Slice Select) - выделяет фрагменты картинки, которые созданы в программе. Несколько фрагментов можно выбрать, зажав Shift. Границы фрагментов отображаются при включённой кнопке Отображение границ фрагментов (Toggle Slices Visibility). Двойной клик на любом фрагменте выводит окно Slice Options (Параметры фрагмента).
- "Масштаб" (Zoom) - масштабирует изображение в диалоговом окне. Для уменьшения картинки нужно удерживать клавишу Alt.
- "Пипетка" (Eyedropper) - выбор одного цвета из всей картинки, при этом цвет отображается в палитре Цвет пипетки (Eyedropper Color), в палитре инструментов диалогового окна, а также в таблице цветов и в полосе статуса.
- Цвет пипетки (Eyedropper Color)
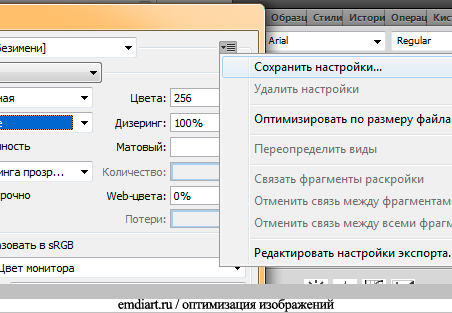
- Показ фрагментов раскройки - служит для отображения или сокрытия границ фрагментов.В - всплывающее меню палитры "Оптимизировать".
(Сохранить настройки, Удалить настройки, Оптимизировать по размеру файла, Переопределитть виды, Связать фрагменты раскройки, Отменить связь между фрагментами раскройки, Отменить связь между всеми фрагментами раскройки, Редактировать настройки экспорта)Г - Всплывающее меню палитры "Таблица цветов"
(Новый цвет, Удалить цвет, Оменить выделение всех цветов, Выделить все Web-цвета, Выделить все цвета, кроме Web-цветов, Отменить выделение всех цветов, Закрепить/Отменить закрепление выделенных цветов, Отменить закрепление выделенных цветов, Преобразовать/Отменить преобразование выделенных цветов в прозрачность, Отменить преобразование всех цветов в прозрачность, Заменить/Отменить замену выделенных цветов на цвета палитры Web, Отменить замену всех цветов, Без сортировки, Сортировать по тону, Сортировать по светимости, Сортировать по частоте использования, Загрузить таблицу цветов, Сохранить таблицу цветов)Д - Наборы форматов
Е - Выбор формата оптимизированного файла (на данный момент мы рассматриваем JPEG).
Ж - Качество сжатия (Compression quality), как и в "Сохранить как..." - это основной параметр, который определяет степень сжатия. От этого параметра зависит качество изображения на выходе.
В списке можно найти градацию: Low (Низкое), Medium (Среднее), High (Высокое), Very High (Очень высокое), Maximum (Наилучшее), им соответствуют значения качества = 10/ 30/ 60/ 80/ 100% к каждому соответственно. В поле Quality (Качество) можно прописать своё значение. Чем больше цифра - тем выше качество и весомее изображение.
Progressive (Прогрессивный). В web-браузере картинка будет выводиться постепенно - с низким разрешением, пока изобаржение не загрузится целиком. Если поставить флажок на этом пункте, оптимизированный JPEG-формат станет недоступным.
Optimized (Оптимизация). У меня установлен этот флажок, так как при данной оптимизации изображение получается в усовершенствованном JPEG-формате. Вес такой картинки меньше (однако пара старых браузеров её не воспримут).
ICC Profile (Профиль ICC или Встроенный профиль). Включает в JPEG цветовой профиль исходника (изображение должно быть сохранено с цветовым профилем, иначе флажок будет недоступен). В некоторых браузерах также может не отображаться.
Blur (Размытие) равносильно фильтру Gaussian Blur (Размытие по Гауссу), для удаления артефактов. Здесь главное не переборщить. Лучше использовать значения от 0,1 до 0,3, иначе получится чересчур нечётко.
Matte (Матовый). Цвет заливки прозрачных и полупрозрачных пекселов. Доступна вся палитра цветов.З - Флажок на "Преобразовать в sRGB" означает создание RGB-изображения с внедренным цветовым профилем.
Просмотр:
Цвет монитора
Legacy Macintosh
Internet Standart RGB
Использовать профиль документа
Также можно выбрать метаданные: указать авторские права, сведения о них и контакты, всё это, кроме информации камеры и, собственно, всё перечисленное.И - Размер изображения (можно указать, если забыли изменить вне диалогового окна) - ширина/высота + Размер изображения в процентах (уменьшение от оригинала) + Качество:
Nearest Neighbor (По соседним): повторяет пиксели картинки, годится для отображения более чётких контуров, уменьшает размер, но при увеличении картинки может создавать зубчатые края
Bilinear (Билинейная): среднее качество, добавляет новые пиксели, учитывая цвет окружающих.
Bicubic (Бикубическая): даёт плавные цветовые переходы и генерирует новые пиксели на более продуманной основе, нежели другие интерполяции
Bicubic Smoother (Бикубическая, глаже): годится для увеличения картинки (отображает цветовые переходы более гладко)
Bicubic Sharper (Бикубическая, чётче): годится для уменьшения картинки, добавляет резкости. Если эта интерполяция создаёт сильный перешарп - пользуйтесь бикубической интерполяцией.В поле "Анимация" (Animation) можно наблюдать соответствующую панель, очень удобно для предварительного просмотра и выставления цикличности.
К - Текстовое поле "Масштаб" (Zoom)
Л - профиль файла (например RGB) и альфа, индекс и шестнадцатеричное значение определяются автоматически.Просмотр - меню "Просмотр в браузере".
Итак, как выяснилось, JPEG можно сохранить в любом качестве и с любым весом, одно другому не мешает. Лично я для маленьких работ всегда использую максимальное качество (Наилучшее, Качество 100, Оптимизация, Размытие 0, Преобразовать в sRGB, бикубическая чётче), артефактов на выходе не возникает, да и работы по цветам выходят не хуже png, без потерь, для больших работ: высокое качество - от 60 до 70, Оптимизация, бикубическая глаже, по соседним или билинейная интерполяция) - для уменьшения веса картинки.
Если кого-то интересует более подробная версия трактовки рекомпрессии и/или сжатия формата JPG - прошу в википедию|JPEG




















 . установить в своем браузере модуль FlashPix 2. На сервере должно быть установлено программное обеспечение LivePicture Image Servers.
. установить в своем браузере модуль FlashPix 2. На сервере должно быть установлено программное обеспечение LivePicture Image Servers.