В этом уроке я научу вас делать вот такой размытый текст... 
Эффект очень красивый, пригодится для эпиграфов, аватарок и прочих графических работ)) Урок очень простой, но очень полезный 
1. Открываем исходник в Фотошопе (Ctrl+O или File > Open). Вот мой... Ian <3 
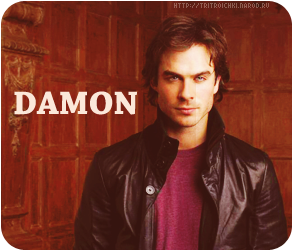
2. Пишем какой-нибудь текст, желательно не рукописным шрифтом, выбрав вот этот инструмент -  . Я, на пример, выберу шрифт Chaparral Pro... Результат:
. Я, на пример, выберу шрифт Chaparral Pro... Результат: 
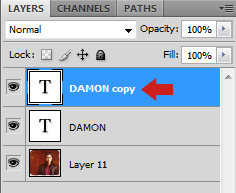
3. Теперь создаём ещё один слой с нашим текстом. Как это сделать? Выбираем наш слой с текстом и жмём Ctrl+J (или же клик правой кнопкой мышки по слою и Duplicate Layer.../Создать дубликат слоя). У вас должно получится два одинаковых слоя с текстом... 
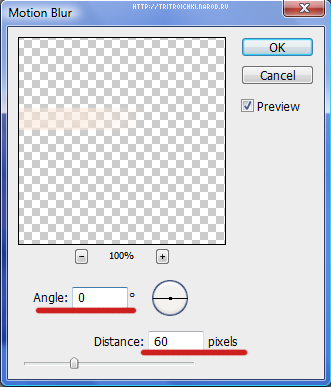
4. Выбераем первый (!) слой с текстом и идём в Filter > Blur > Motion Blur (Фильтр > Смазывание > Смазывание Движения). У вас спросят хотели ли вы растеризировать текст.. Жмём ОК. Важная деталь: растеризация подразумевает перевод текста в изображение, то есть, вы не сможете потом менять размер, шрифт или сам текст. После того как вы нажали ОК, появляется вот такое окошечко: 
Здесь можете поэкспериментировать с двумя параметрами - угол и расстояние. Лично я поставила следующие настройки: Angle=0 и Distance=60. 
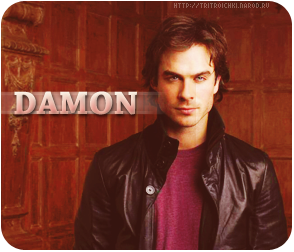
5. Вуаля! Наш размытый текст готов!)) Теперь можно добавить всякие интересные эффекты 

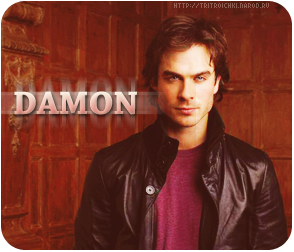
6. Помимо этого, можно добавить вертикальную размытость)) Для этого создаём ещё один дубликат слоя с текстом и повротирь пункт 4, только Angle=90 и Distance=30. Должно получится что-то в этом роде... 
7. Осталось только сохранить нашу картинку  . Надеюсь вам понравился урок!
. Надеюсь вам понравился урок!