Конечно, для кадрирования можно просто использовать рамку и не мучиться, но это довольно скучно, не всегда красиво и не очень практично.
Есть еще способ вырезать аватар из изображения. Намного интереснее.
Такой способ скорее подходит для проблемных изображений, где обычное вырезание не подходит.
Создайте новый документ, нужных размеров (а в нашем случае это 120*120) с прозрачным фоном.
Картинку я специально взяла проблемную. Полностью в квадратный аватар она не влазит. Часто бывает, что хочется именно во весь рост, а размер аватара этого не позволяет.
Переместите картинку в наш пустой документ и дублируйте ее. Сразу видно, что картинка чересчур большая.
Выделите верхний слой и нажмите Ctrl+T или Edit -Free Transform (Редактирование - Свободная трансформация).
Трансфомировать большие изображения для аватаров лучше на большом отдалении, а потом приближать.
Чтобы сохранить пропорции, нужно трансформировать с зажатой клавишей Shift, иначе изображение расползется.
Для вращения изображения, необходимо вывести курсор за границы трансформируемой области. Тогда появится стрелочка и можно вращать изображение по своему желанию.
У меня получилось так. Фигура попала на аватар практически в полный рост.
Теперь нужно заполнить пустое место справа. Включите второй слой и перетащите его вверх.
Нажмите снова Ctrl+T, а затем кликните правой кнопкой мыши по области трансформирования.
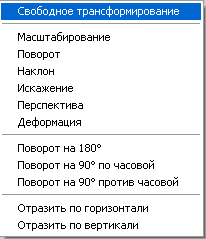
Появится всплывающее меню.

Сейчас нас интересует отражение по горизонтали.
После отражения по горизонтали второе изображение можно трансформировать.
Я трансформировала так, чтобы гармонично вписывалось лицо девушки. Но один слой перекрывает другой.
Чтобы совместить обе картинки, создайте к ним маски.
Теперь черной мягкой кистью среднего размера аккуратно закрашивайте лишнее на верхнем изображении, предварительно выделив маску слоя. Можно изменять прозрачность, размер и жесткость кисти, в некоторых случаях использовать черно-белый градиент.
Если Вы случайно закрасили не то, просто измените цвет на белый и зарисуйте им маску.
Чтобы вернуть цвета к исходным (черный и белый), можно использовать горячую клавишу D, а для перехода от черного к белому и наоборот - клавишу X.
Изменять размер кисти очень просто, используя [ и ].
Выходит примерно так. Маски можно создавать не только к одному слою, а к нескольким.
Если открепить маску, нажав на замочек между слоем и маской слоя, а потом перемещением двигать само изображение, маска останется на месте.
На скринах показано отличие движения с прикрепленной и открепленной маской. ---
--- 
Также в некоторых случаях маску слоя удобно инвертировать (чтобы изображение пропало), а потом проявлять белой кистью.
Изображение можно располагать любым образом: дублировать, поворачивать, отражать, переворачивать - это зависит только от Вашей фантазии.
Но именно такая "предобработка" позволяет делать более интересные работы.
Именно на этом этапе можно делать анимацию или накладывать колоризацию. ![]()

http://colorforum.ru/viewtopic.php?id=507